It’s important to have something that fully describes your project before starting pre-production. In the video game industry it’s called a game design document. In film it’s called a screenplay or script. In my opinion the VR Screenplay really should be a combination of the two. Since I’m making a narrative experience that is not centered on any gameplay mechanics (besides head nod and shake), I’ve written a script starting from the basic format of a film screenplay. I’ve also included additional design documentation that help with planning out the project.
This post won’t cover writing a screenplay, as there are so many websites, blogs, and books out there on how to do that. It will however cover some differences in writing a screenplay for VR. It’s worth noting there doesn’t seem to be any standardization of format for a VR screenplay as of yet, but there are lots of examples out there.
If you haven’t answered the question yet, it’s important to know who the audience/viewer is in the narrative. Is he/she a passive “ghost” watching the narrative unfold? Is he/she a character within the story? For this project the audience must be a character because the whole point is a simple interaction with a turtle. I mentioned in my post “Ideation and Brainstorming” that the audience/viewer is a steampunk diver who has parked his/her submarine nearby.
The most obvious difference between a traditional screenplay and a VR screenplay is that your audience is surrounded by the story. Therefore it’s important to give more directional information about the environment. For example, on the first page it’s useful to give information on what is to the front, back, left, right, above and below the audience. I used to convey that information in my scripts like this:

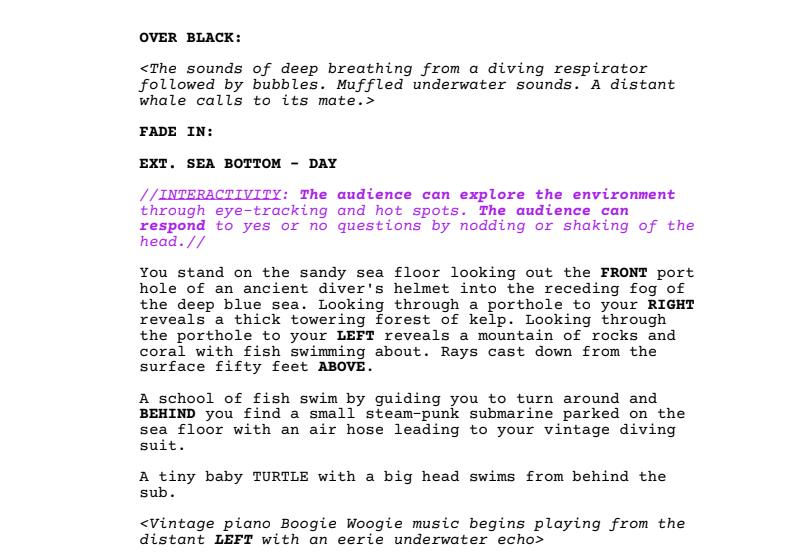
But I now prefer to go with a more readable approach:

One important thing to keep in mind while you’re writing is that the audience can look anywhere at any point in your story, even 180 degrees away from where your story is taking place. I believe we should try to guide the audience where to look, but never force them. Just like in games or film you can use lighting, sound, visual complexity vs simplicity, movement, color, and interactivity as tools to do so. And all of these are helped by heightening contrast.
You can give the current “stage” of interest more light and keep other areas more shadowed. Binaural audio allows us to have sounds come from the direction we want the audience to look. We can make areas we want the audience to look more interesting and areas we don’t want them to look more simple. Movement always draws our attention. We can use color to capture the audience’s attention just like in other creative mediums. Brighter colors do this. White will do it the most, especially when everything else is darker in contrast.
Interactivity helps the audience to stay in sync and remain engaged (via triggers and interact-able objects for example). But be careful, if the story progresses while too much interactivity is available then the audience will often miss parts of the story.
Screenplays with complex branching like Charlie Brooker’s Bandersnatch practically require a digital application that is designed for this purpose like Twine; a text-based video game software designed for interactive stories. For simplicity, I kept the screenplay traditional (but kept Twine in mind for the storyboards). I slimmed my story to the most basic branching so it wouldn’t be annoying to read or write (no page skipping like Choose Your Own Adventure books).
It’s also important to have test readers for your screenplay. Getting a fresh set of eyes is always useful with any creative endeavor. Sometimes we just get too close to our work to see the problems anymore.
As far as tools to write a screenplay, of course there are many choices. I use Scrivener because I purchased it when I wrote a novel. My favorite thing about Scrivener is has the ability to hold ALL of your research and planning. You can even add web pages to your project and Scrivener will make a local copy. Before I purchased Scrivener I used the free program called Celtx and it handled the basics nicely. For you Final Draft users out there, Evette Vargas has created a VR screenplay template accompanied by a youtube tutorial. I've started using some of her conventions for describing sounds and interactivity as you can see in my above example.
Now that I’ve finished my initial script and design document I'm officially done with the story development phase of my project! I can continue to iterate on it as I’m in the pre-production phase. But first, I have to get my pipeline set up! That’s for my next post.
Comentarios